css布局方式有哪些(css布局有哪几种)
发布:2024-07-07 22:54:00 55
css布局方式有哪些
1、混合布局:在一栏式布局的基础上,保留顶部和底部,将中间主要部分改造成两栏式或三栏式布局。小模块也可以用同样的方法一步一步划分。
2、要想并列有三种写法:浮动。float:left;要设置父元素高度或者设置overflow:hidden;否则会出现高度塌陷 定位。
3、具体的使用方法可以去w3school上看。1将CSS应用于多个类或选择器 如果游戏玩家想要在所有图片,博客部分和侧边栏上添加相同的边框。游戏玩家不必写出相同的CSS样式重复3次。
4、 流体布局 - 总体宽度及其中所有栏的值都以百分比编写。 百分比通过用户浏览器窗口的大小计算。 混合布局 - 混合布局组合两种其他类型的布局 - 弹性和流体。 页面的总宽度为 100%, 但侧栏值设置为 em 单位。
5、第一部分 两列式页面布局 两列定宽布局 两列自适应布局 单列定宽单列自适应布局 两列等高布局 第二部分 三列或多列布局 两列定宽中间自适应布局 三列自适应布局和三列等高布局 。

css并列布局有哪些方法尽可能全一点并说明优劣点.
1、DIV CSS网页布局时不要依赖min-width/min-height Windows版IE并不支援两种语法。但是在某种程度下,windows版IE可以达到相当于min-width/min-height的效果,所以只要对IE做点过滤功能,即可达到您想要的结果。
2、自适应布局是为不同的屏幕分辨率分别定义不同的布局。改变屏幕分辨率可以切换不同的静态布局(页面元素位置可能发生改变),但在每个静态布局中,页面元素不随窗口大小的调整发生变化。
3、第利于搜索引擎蜘蛛爬行 根据总结和经验,div+css布局有利于蜘蛛的爬行,拿html的table布局和div+css布局的网页来做对比,很显然table的字节大于div+css的,字节小就有益于搜索引擎蜘蛛下载页面所用的时间。
4、代码臃肿,不管内容多或少 游戏玩家最少要才能开始写内容。到了需table嵌套table的时候 直接傻眼了,代码繁乱完全不利于修改。不利于收索引擎收索。
怎么设计css布局怎么设计css布局图

1、如何使用css布局水平导航栏 如果是导航菜单,可以用ul不必要列表制作。同时在CSS中使用float:left控制李向左浮动实现水平菜单。请注意,UL或UL的父容器的宽度必须大于所有li宽度的总和。
2、通过Row组件的type=flex启动flex布局,再通过Row组件的justify属性调整排版方式,属性值分别有 start居前(默认)center居中 end居后 space-between分布自适应(两边_中间,两边没有空隙)around(中间_两边。
3、css三种基本布局方式如下:流式布局:css流式布局是将网页元素按照宽度自适应地排列。弹性布局:是CSS3中新增的一种布局方式,通过设置容器元素的display属性为flex,来实现相应子元素的自适应布局。
在div+css样式布局中常用的页面布局有哪些
1、使用
2、定位布局 静态定位 position:static;默认值,不写position相当于写上position:static;以前没学定位的时候其实都是静态定位,元素在它原本的位置显示,即使加了top、left等也不起作用。
3、table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。 DIV+CSS布局中自适应高度的解决方法要从固定的、基于像素的设计方法转到弹性的、相对的设计方法并不容易。
4、div+css标准准确来说是xHTML+css,布局用到多个标签,不单止是div一个,布局是div,p,span,ul,li,dl,dt,dd,a,img,h,strong。
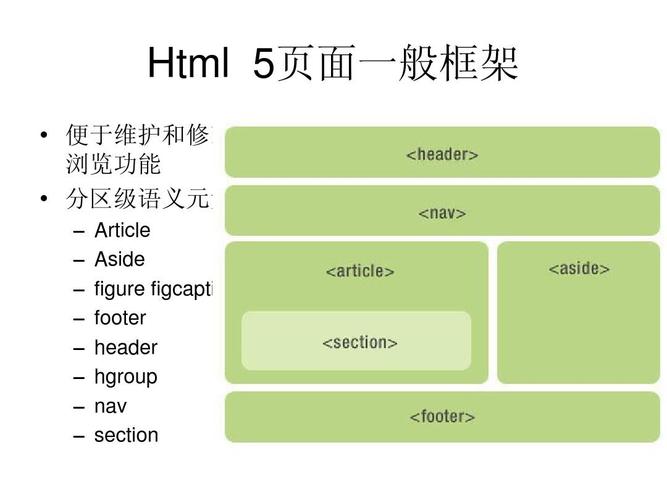
5、在html网页编辑中,对于新手来讲,接触最多的就是div+css;那么如何使用div+css就行网页简单布局呢 一个网页设计时,我们可以将一个页面设置为头部,中间。
6、页面布局灵活:DIVCSS使得页面布局方便操作灵活,改版时只需改CSS样式即可实现页面重新布局,而不用改动程序,从而降低了网站改版的成本。缺点:可观性差:用户在编辑的时候并不能立即看到编辑效果,需要预览才可看到。
CSS布局有哪几种类型
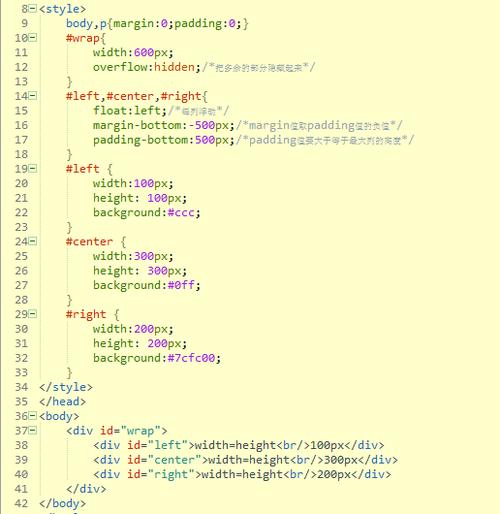
1、第一种实现方式通过负边距与浮动 实现左边固定,右边自适应的布局。
2、五种基本布局定位类型: 弹性布局 - 总体宽度及其中所有栏的值都以 em 单位编写。这应使布局能够使用浏览器的指定基本字体大小缩放。
3、弹性盒模型布局flex 这种布局方式是通过css3新增的一些辅助布局的样式属性来制作布局的方式。rem布局 rem是一种相对长度单位,通过这个长度单位可以实现元素宽高等比例缩放,从而完成不同宽度屏幕的适配。
4、四种方式 比如想要做这样一个布局,有哪几种方式。最简单、最快捷的方式。element-ui提供的布局容器,el-header头标签,有height属性。el-aside左侧边栏标签,有width属性。el-footer底部标签,有height属性。
5、css网页布局方式css布局的几种方式1。a列布局:一般是固定的宽度和高度。margin:0auto设置为水平居中,用于界面上突出标题的显示等。 两列布局:说到两列布局,最常见的就是用float来实现。
6、css三种基本布局方式如下:流式布局:css流式布局是将网页元素按照宽度自适应地排列。弹性布局:是CSS3中新增的一种布局方式,通过设置容器元素的display属性为flex,来实现相应子元素的自适应布局。
前端开发应该知道的几个CSS网页表单布局技巧
1、e 利用CSS样式表,可以将站点上的所有网页都只指向同一个CSS文件,可以实现许多网页同时更新。
2、与HTML的结合方式CSS与HTML的结合方式一共有三种,分别是:外部样式、内部样式和内联样式。①外部样式当样式需要应用于很多页面时,外部样式表将是理想的选择。
3、背景色今天来总结下如何快速自定义布局。
4、在网站设计中CSS布局是很重要的局部。所以下面是我们的网站设计人员给游戏玩家的一些方法。利用border属性确定出错元素的布局特性 错误原因即水落石出。使用float属性布局一不小心就会出错。这时为元素添加border属性确定元素边境。
5、元素的margin的top、bottom及padding的top、bottom使用百分比作为单位时,其是相对父元素的宽度width的而不是我们想象的高度height;其实出现这种现象,我们可以巧用margin/padding的百分比值实现高度自适应。
- 上一篇:5g网速测试在线(5g网速测试在线 移动)
- 下一篇:返回列表
相关推荐
- 07-07ceshi444
- 07-07投屏投影仪怎么用(投影仪投屏器使用方法)
- 07-07自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 07-07win11平板键盘不自动弹出、win10平板模式键盘不出来
- 07-07电脑忽然严重掉帧
- 07-07只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








