css3选择器有哪些(css选择器常用的三种类型)
发布:2024-08-23 08:52:35 89
css3选择器有哪些
1、浏览器自定义 选择器的特殊性值表述为4个部分,用0,0,0,0表示。
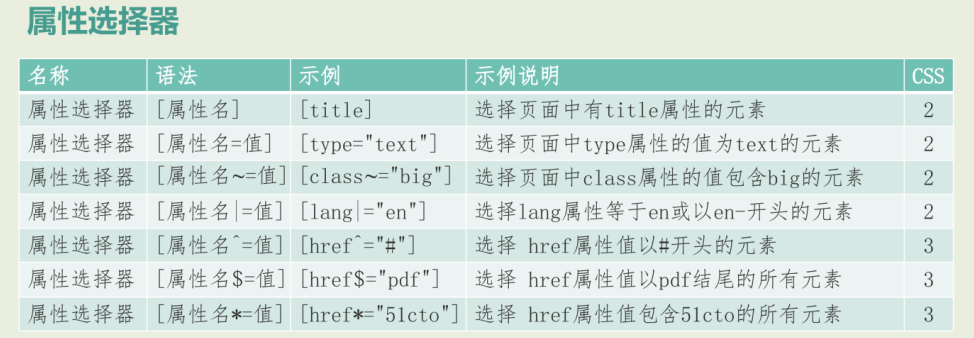
2、css3中的属性选择器 选择器: :root 根选择器(相当于html) :not 取反选中器(否定选择器) :empty 空选择器(选中没有任何元素的标签) :target 目的选择器 选择器:(同级元素标签。
3、css3的常用选择器主要有标签选择器、类选择器、id选择器和伪类选择器。标签选择器可以用来寻找特定类型的元素,如段落、超链接或者标题元素,只需要指定希望应用样式的元素的名称。
CSS3中选择器
1、css3之前的选择器 ID选择器,类选择器,.包含选择器(E F)伪类选择器(:link,visited,hover,active,focus,first-child)伪元素选择器(::first-line,first-letter,before。

2、1。
3、新增的选择器 CSS3新增的属性选择器 {除ie6外的大部分浏览器支持) 1 E[att^=";val";] 属性att的值以";val";开头的元素 div[id^=";nav";] { background:#ff0; } 2 E[att$=";val";] 属性att的值以";val";结尾的元素 。
在下列选项中使用css代码实现给网页中所有标签添加背景颜色的是...
1、说明我们的css外部样式表文件引入成功。html样式怎么给页面添加背景底纹?在BODY>标签里加定义bgcolor=颜色定义红绿蓝数值。
2、设置背景颜色的代码就是background-color:颜色值,即可.下面我们一起来看下具体的代码吧:首先在html中创建一个元素,这个元素需要是块级元素,如果不是的话,我们需要改变元素为块级1:块级元素设置背景颜色:创建p块级元素。
3、通过css:background-image语句设置背景。background-image 属性会在元素的背景中设置一个图像。根据 background-repeat 属性的值,图像可以无限平铺、沿着某个轴(x 轴或 y 轴)平铺,或者根本不平铺。
4、这个是用来设置背景颜色的,展现效果如下:可以另外设置这个宽度大小,留一些空余的地方会更好看 标签是不能设置背景图片的,这个是用来设置文字的样式的。
5、表格背影颜色:style=";background-color:red";2.背景图片:background-image 语法:{background-image: url(url)|none} 3.背景重复:background-repeat 语法:{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat。
6、css3的常用选择器主要有标签选择器、类选择器、id选择器和伪类选择器。标签选择器可以用来寻找特定类型的元素,如段落、超链接或者标题元素,只需要指定希望应用样式的元素的名称。
CSS选择器与优先级详解(一)
1、简单的选择器 1)标签选择器 与网页元素同名,用的最多,也简单,即直接作用于与该选择器名字相同的标签 2) 类选择器 能够为网页对象定义不同的样式类,实现不同元素拥有相同的样式。
2、选择器的特殊性值表述为4个部分,用0,0,0,0表示。
3、通常来说,内联样式的优先级最高,其次是 ID 选择器、类选择器和标签选择器,然后是通配符选择器和继承样式。如果具有相同的优先级,则后面的样式会覆盖前面的样式。
4、 元素选择器和伪元素选择器:例如div、span、::before等,优先级最低。需要注意的是,当多个样式规则的优先级相同时,后面的规则会覆盖前面的规则。
5、这里我们简单讨论下后代元素选择器和子元素选择器的区别 示例 CSS优先级是指CSS样式在浏览器中被解析的 先后顺序 。
6、 内联样式优先级最高:直接应用于HTML元素的内联样式具有最高的优先级。内联样式是通过在元素的style属性中定义的样式。 ID选择器优先级高于类选择器和标签选择器:ID选择器具有比类选择器和标签选择器更高的优先级。

- 上一篇:numpy怎么读(numpy怎么读取excel数据)
- 下一篇:返回列表
相关推荐
- 08-23ceshi444
- 08-23投屏投影仪怎么用(投影仪投屏器使用方法)
- 08-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 08-23win11平板键盘不自动弹出、win10平板模式键盘不出来
- 08-23电脑忽然严重掉帧
- 08-23只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








