html5的新特性有哪些(html5新特性总结)
发布:2024-08-24 08:32:56 98
html5的新特性有哪些
1、number:可以指定最大最小值以及数字改变的幅度,并且可以校验输入的数字是否在指定范围内,文本框只能输入数字。range:表示一个范围。
2、H5新特性主要包括:语义化标签:header,footer,nav etc.canvas 画布 audio, video drag 拖拽 本地存储 localStorage, sessionStorage webSocket 长连接 定位 增强型表单 input number, datalist, keygen, output。
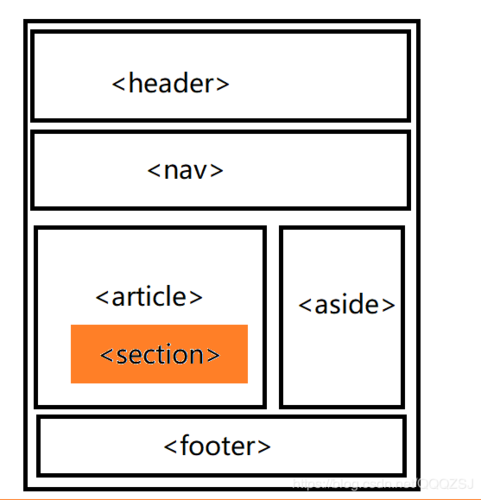
3、html5新特性有哪些 语义化标签 对比之前HTML没有体现结构语义化的标签,如:
//表头的声明 HTML5提供语义化标签。4、连接特性(Class: CONNECTIVITY)更有效的连接工作效率,使得基于页面的实时聊天,更快速的网页游戏体验,更优化的在线交流得到了实现。
5、HTML5新特性如下:脱机缓存。您可以在关闭浏览器并再次打开时还原数据,以减少网络流量。音频和视频可以自由嵌入,多媒体形式更加灵活。地理位置。
6、语义特性:HTML5赋予网页更好的意义和结构。HTML5 APP Cache及本地存储:基于HTML5开发的网页APP拥有更短的启动时间,更快的联网速度 设备兼容:HTML5提供了前所未有的数据与应用接入开放接口。
HTML5新特性大概包括哪些
1、新的语法特征被引进以支持这一点,如video、audio和canvas 标记。HTML5还引进了新的功能,可以真正改变用户与文档的交互方式,包括新的解析规则增强了灵活性、新属性、淘汰过时的或冗余的属性等。

2、H5新特性主要包括:语义化标签:header,footer,nav etc.canvas 画布 audio, video drag 拖拽 本地存储 localStorage, sessionStorage webSocket 长连接 定位 增强型表单 input number, datalist, keygen, output。
3、number:可以指定最大最小值以及数字改变的幅度,并且可以校验输入的数字是否在指定范围内,文本框只能输入数字。range:表示一个范围。
4、HTML5 中的一些有趣的新特性:用于绘画的 canvas 元素用于媒介回放的 video 和 audio 元素对本地离线存储的更好的支持新的特殊内容元素,比如 article、footer、header、nav、section新的表单控件。
5、【案】:新特性:HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加。
h5新特性有哪些
1、有两种类型 :单词类型、数字类型 单词类型 | 属性值 | 说明 | normal | 默认值,定义批准的字体 | bold | 定义粗体字符 。
2、H5就是指第5代HTML,也指用H5语言制作的数字产品。HTML是超文本标记语言的英文缩写,上网所看到的网页多数都是由HTML写成的。
3、;HTML5 新特性:新的特殊内容元素,比如 article、footer等,新的表单控件,比如 calendar、date、time、email、url、search;用于媒介回放的 video 和 audio 元素;用于绘画的 canvas 元素 对本地离线存储的更好的支持。

4、涵盖范围不同。上面已经提到,Web前端开发会使用到当下主流的前端技术及框架。而H5前端是主要通过HTML标记语言来进行开发。我们也可以说H5前端是涵盖在Web前端开发里面。
HTML5都有哪些新特性呢
1、HTML5 中的一些有趣的新特性:用于绘画的 canvas 元素用于媒介回放的 video 和 audio 元素对本地离线存储的更好的支持新的特殊内容元素,比如 article、footer、header、nav、section新的表单控件。
2、【案】:新特性:HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加。
3、html5新特性有哪些 语义化标签 对比之前HTML没有体现结构语义化的标签,如:
//表头的声明 HTML5提供语义化标签。4、语义特性:HTML5赋予网页更好的意义和结构。HTML5 APP Cache及本地存储:基于HTML5开发的网页APP拥有更短的启动时间,更快的联网速度 设备兼容:HTML5提供了前所未有的数据与应用接入开放接口。
5、H5新特性主要包括:语义化标签:header,footer,nav etc.canvas 画布 audio, video drag 拖拽 本地存储 localStorage, sessionStorage webSocket 长连接 定位 增强型表单 input number, datalist, keygen, output。
6、丰富的交互方式。提升互动能力:拖拽、撤销历史操作、文本选择等。开发及维护成本低,这个相对于原生APP开发来说。更低的开发及维护成本;?使页面变得更小,减少了用户不必要的支出;而且,性能更好使耗电量更低。
HTML5的特性主要包括哪些内容
1、离线缓存。可以在关闭浏览器后再次打开时恢复数据,以减少网络流量。音频视频自由嵌入,多媒体形式更为灵活。地理定位。
2、HTML5是一种用于创建Web内容的技术标准,它是最新版本的Hypertext Markup Language(超文本标记语言)。HTML5被广泛应用于网站、移动应用程序、电子书和其他互联网应用程序的开发中。
3、在HTML5发展的同时,XHTML0也在不断发展,那么到底是哪些特点导致HTML5取得最终的胜利呢?向下兼容 对于XHTML0要求遵循规则,否则不予显示的方式,HTML5却实行“不破坏Web”的原则。
4、HTML5的特性:HTML5在HTML的基础上进行了一些扩展,拥有更多的新特性和功能。其中一些特性包括:语义化标签:HTML5新增了一些语义化标签可以更好地描述页面内容,提高搜索引擎的识别效率。
5、H5新特性主要包括:语义化标签:header,footer,nav etc.canvas 画布 audio, video drag 拖拽 本地存储 localStorage, sessionStorage webSocket 长连接 定位 增强型表单 input number, datalist, keygen, output。
html5有哪些新特性
1、H5新特性主要包括:语义化标签:header,footer,nav etc.canvas 画布 audio, video drag 拖拽 本地存储 localStorage, sessionStorage webSocket 长连接 定位 增强型表单 input number, datalist, keygen, output。
2、离线缓存。可以在关闭浏览器后再次打开时恢复数据,以减少网络流量。音频视频自由嵌入,多媒体形式更为灵活。地理定位。
3、交互性元素主要用于功能性的内容表达,会有一定的内容和数据的关联,是各种事件的基础。details:用来表示一段具体的内容,但是内容默认可能不显示,通过某种手段(如单击)与legend交互才会显示出来。
4、number:可以指定最大最小值以及数字改变的幅度,并且可以校验输入的数字是否在指定范围内,文本框只能输入数字。range:表示一个范围。
html5有哪些新特性
1、html5新特性有哪些 语义化标签 对比之前HTML没有体现结构语义化的标签,如:
//表头的声明 HTML5提供语义化标签。2、语义特性:HTML5赋予网页更好的意义和结构。HTML5 APP Cache及本地存储:基于HTML5开发的网页APP拥有更短的启动时间,更快的联网速度 设备兼容:HTML5提供了前所未有的数据与应用接入开放接口。
3、离线缓存。可以在关闭浏览器后再次打开时恢复数据,以减少网络流量。音频视频自由嵌入,多媒体形式更为灵活。地理定位。
4、交互性元素主要用于功能性的内容表达,会有一定的内容和数据的关联,是各种事件的基础。details:用来表示一段具体的内容,但是内容默认可能不显示,通过某种手段(如单击)与legend交互才会显示出来。
5、连接特性(Class: CONNECTIVITY)更有效的连接工作效率,使得基于页面的实时聊天,更快速的网页游戏体验,更优化的在线交流得到了实现。
- 上一篇:win7系统怎样安装(win7系统怎样安装打印机驱动程序)
- 下一篇:返回列表
相关推荐
- 08-24ceshi444
- 08-24投屏投影仪怎么用(投影仪投屏器使用方法)
- 08-24自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 08-24win11平板键盘不自动弹出、win10平板模式键盘不出来
- 08-24电脑忽然严重掉帧
- 08-24只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








