js获取dom元素的方法(js获取dom元素属性值)
发布:2024-08-24 13:42:38 72
js获取dom元素的方法
1、dom.style.width/height 获取dom元素内联样式中设定的width,height dom.currentStyle.width/height 获取dom元素渲染后的width,height。
2、 document.getElementById(elementId) :该方法通过节点的ID,可以准确获得需要的元素,是比较简单快捷的方法。如果页面上含有多个相同id的节点,那么只返回第一个节点。
3、① ID不能重名,如果ID重复,只能取到第一个。② 获取元素节点时,必须等到DOM树加载完成后才能获取。
4、打开html编辑器,新建html文件,例如:index.html。
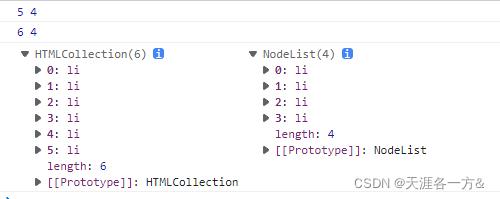
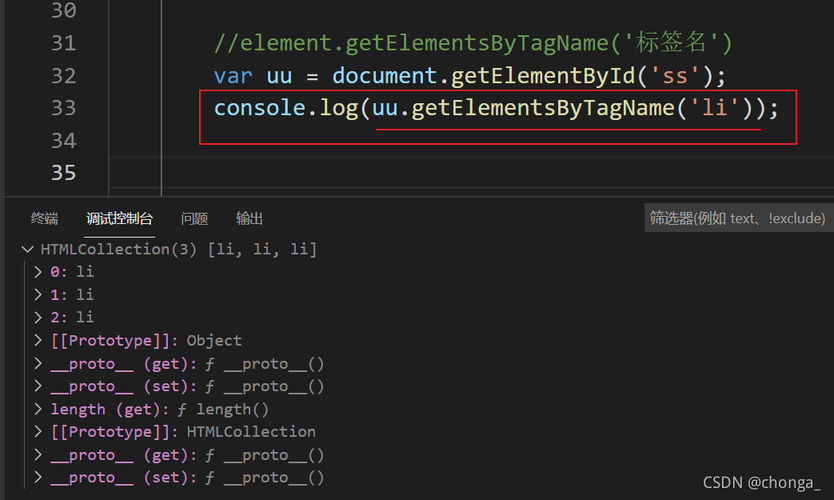
5、js中有四种获取dom的方法:根据ID获取对象:document.getElementById(ID);根据class获取对象数组:document.getElementsByClassName(";box";);根据tag获取对象数组:document.getElementsByTagName(";p";);根据name获取对象数组:document。
如何在javascript中获取dom对象
1、在JavaScript中,我们可以通过querySelector和querySelectorAll方法使用CSS选择器获取元素。这两个方法都接收一个CSS选择器作为参数,然后返回匹配该选择器的元素。
2、① ID不能重名,如果ID重复,只能取到第一个。② 获取元素节点时,必须等到DOM树加载完成后才能获取。
3、为按钮增加一个 click 的监听,当鼠标点击该按钮时执行;获取 input 用户名和密码输入框的输入值;验证输入值是否符合要求;符合要求页面跳转到设置的指定页面;不符合要求提示用户输入错误。

4、 通过顶层document节点获取: document.getElementById(elementId) :该方法通过节点的ID,可以准确获得需要的元素,是比较简单快捷的方法。如果页面上含有多个相同id的节点,那么只返回第一个节点。
5、要想实现js代码放到任何位置都能获得DOM元素,就要保证代码在页面完全加载完毕后才开始运行。
6、【JavaScript教程】常用的获取DOM对象方法:var demo1=document.getElementsByClassName(";demo1";)//获取类节点var demo2=document.getElementById(";demo2";)//获取ID节点var demo3=document.getElementsByTagName(";demo3";)//。
javascript的dom访问页面元素常见的方法有哪些
1、读取前一个元素兄弟节点 nextElementSibling:读取后一个元素兄弟节点 firstElementChild:读取第一个元素子节点 lastElementChild:读取最后一个元素子节点 remove(): 将调用方法的元素从DOM结构中删除 。
2、在JavaScript中,我们可以通过querySelector和querySelectorAll方法使用CSS选择器获取元素。这两个方法都接收一个CSS选择器作为参数,然后返回匹配该选择器的元素。
3、添加: 可以使用JavaScript中的document.createElement()方法来创建新的元素,然后使用appendChild()或者insertBefore()方法将其添加到页面中。
4、方法一:使用DOM.setAttribute(";class";。
Js如何获取某Dom元素的宽高
1、//jquery获取ID为abc的元素的宽度.alert($(";#abc";).width());//js获取ID为abc的元素的宽度.alert(parseInt(document.getElementById(';abc';).style.width));js通过html对象的style属性获取元素属性.获取到的值是包含单位。
2、}上面的代码是获取3个DIV的高度,判断最高DIV的高度值,使另外两个较短DIV的高度等于最高的DIV。自己想清楚很简单。
3、拿到的是一些元素本身的宽高信息、距离页面四边的距离。
4、document.body.scrollWidth;//网页正文全文宽 window.screen.availHeight;//屏幕可用工作区高度 window.screen.availWidth;//屏幕可用工作区宽度 alert($(document.body).outerWidth(true));//浏览器时下窗口。

5、第一种情况就是宽高都写在样式表里,就比如#div1{width:120px;}。这中情况通过#divstyle.width拿不到宽度,而通过#divoffsetWidth才可以获取到宽度。
操作JS中DOM节点有哪些方法
1、 通过顶层document节点获取: document.getElementById(elementId) :该方法通过节点的ID,可以准确获得需要的元素,是比较简单快捷的方法。如果页面上含有多个相同id的节点,那么只返回第一个节点。
2、其他方法:创建新节点 createDocumentFragment() //创建一个DOM片段 createElement() //创建一个具体的元素 createTextNode() //创建一个文本节点 添加、移除、替换、插入 appendChild() //添加 removeChild() //移除 replac。
3、js中有四种获取dom的方法:根据ID获取对象:document.getElementById(ID);根据class获取对象数组:document.getElementsByClassName(";box";);根据tag获取对象数组:document.getElementsByTagName(";p";);根据name获取对象数组:document。
如何根据HTML标签的id属性和标签名称来获取节点
1、获取id值为d1的html元素 将获取到的html元素称为DOM节点对象,必须传参数,参数是string类型,是获取元素的id。返回值只获取到一个元素,没有找到返回null。
2、代码的test的父标签id的值,div为标签的名字。getElementsByTagName是一个方法。返回的是一个数组。在访问的时候要按数组的形式访问。
3、对DOM节点进行操作之前,首先要获取DOM节点。获取DOM节点的方法有很多,可以根据 id属性 、 标签名称 获取。getElementById( )方法 根据HTML标签的id属性来获取DOM节点请使用 getElementById( ) 方法。该方法返回一个节点对象。
- 上一篇:一键越狱软件(一键越狱软件下载)
- 下一篇:返回列表
相关推荐
- 08-24ceshi444
- 08-24投屏投影仪怎么用(投影仪投屏器使用方法)
- 08-24自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 08-24win11平板键盘不自动弹出、win10平板模式键盘不出来
- 08-24电脑忽然严重掉帧
- 08-24只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








