jquery选择器有哪些类型(jquery的选择器有哪些)
发布:2024-08-26 10:22:22 66
jquery选择器有哪些类型
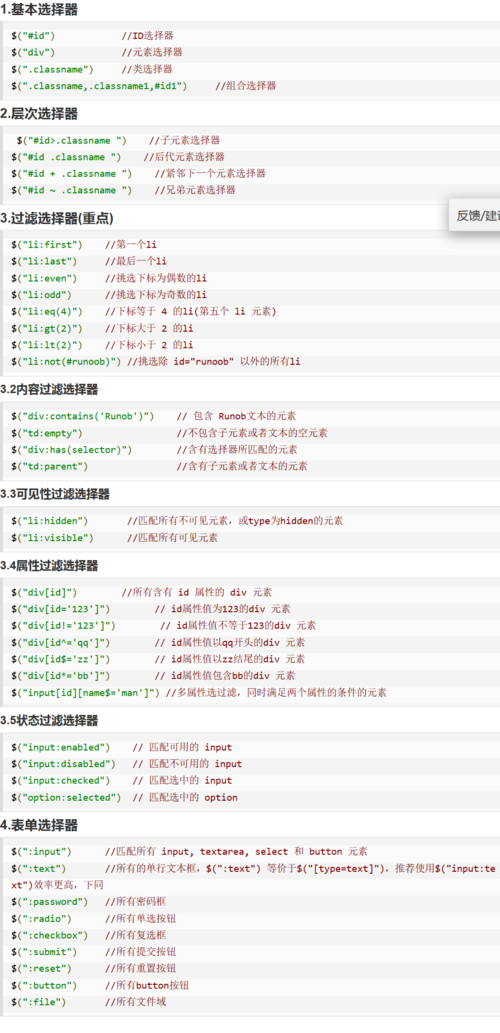
1、层次选择器 如果想通过DOM元素之间的层次关系来获取特定元素,例如后代元素、子元素、相邻元素和同辈元素等,那么层次选择器是一个非常好的选择。
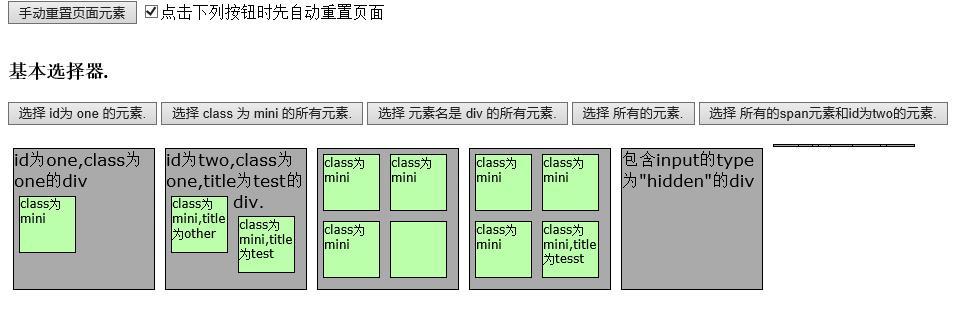
2、基本选择器是jQuery中最常用也是最简单的选择器,它通过元素的id、class和标签名等来查找DOM元素。
3、(3)基本过滤器选择器 :first :last :not :even :odd :eq :gt :lt :header :animated (4)内容过滤器选择器 :contains :empty :has :parent (5)可见性过滤器选择器 :hidden :visible (6)属性过滤器选择器 [attri。
4、jQuery 选择器基于元素的 id、类、类型、属性、属性值等";查找";(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,它还有一些自定义的选择器。jQuery 中所有选择器都以美元符号开头:$()。
jquery中的层次选择器都有哪些选择器
1、其实jQuery选择器就只有一种$()函数或jQuery()函数,$只是jQuery的缩写。$(";";)的引号中,以点开头,说明是选择Class。以井号开始,说明是选择ID,直接写入标签,则证明是选择指定的元素。最主要就是筛选器。
2、$(";:input";) 选择所有的表单输入元素,包括input, textarea。
3、(";.myclass";) 选择使用myclass类的css的所有元素 (";";) 选取所有元素。(";#test,div,.myclass";) 选取多个元素。
jquery有几种选择器
1、jquery有9种选择器,分别是基础选择器和层级选择器,和css中的选择器有些类似,jquery中的选择器所获得的是dom(document object model)对象,而css的只单是给标签增加样式。
2、三十JQuery简介+选择器
3、:hidden :visible (6)属性过滤器选择器 [attribute][attribute=value][attribute!=value][attribute^=value][attribute$=value][attribute=value][attrSel1][attrSel2][attrSelN](7)子元素过滤器选择器 :nth-child :fi。
jquery选择器有哪些
1、$(";.myClass";) 选择使用myClass类的css的所有元素 $(";";) 选择文件中的所有的元素,可以运用多种的选择方式进行联合选择:例如$(";#myELement,div。
2、层次选择器 如果想通过DOM元素之间的层次关系来获取特定元素,例如后代元素、子元素、相邻元素和同辈元素等,那么层次选择器是一个非常好的选择。

3、siblings (3)基本过滤器选择器 :first :last :not :even :odd :eq :gt :lt :header :animated (4)内容过滤器选择器 :contains :empty :has :parent (5)可见性过滤器选择器 :hidden :visible (6)属性过滤器选择。
4、基本选择器是jQuery中最常用也是最简单的选择器,它通过元素的id、class和标签名等来查找DOM元素。
5、jquery选择器有9种,分别是:基本的有id、标签、类、通配符选择器;层次选择器;基本过滤器选择器;内容过滤器选择器;可见性过滤器选择器;属性过滤器选择器;子元素过滤器选择器;表单选择器;表单过滤器选择器。
jquery选择器有哪几种

1、Jquery常用的过滤选择器如下所示: :first,选取第一个元素,比如$(";p:first";)选取第一个p元素 :last,选取最后一个元素,比如$(";p:last";)选取最后一个p元素 :not(选择器)。
2、三十JQuery简介+选择器
3、基本选择器是jQuery中最常用也是最简单的选择器,它通过元素的id、class和标签名等来查找DOM元素。
4、:first 、:last 、:not 、:even 、:odd 、:eq 、:gt 、:lt 、:header 、:animated 内容过滤器选择器 :contains 、:empty 、:has 、:parent 可见性过滤器选择器 :hidden 、:visible 属性过滤器选择器 。
5、$(";.myClass";) 选择使用myClass类的css的所有元素 $(";";) 选择文件中的所有的元素,可以运用多种的选择方式进行联合选择:例如$(";#myELement,div。
6、、后代选择器(“ ”)、子选择器(>)、属性选择器([attribute],[attribute=value],[attribute!=value],[attribute$=value])、伪类选择器、群组选择器。而且有些低版本的IE浏览器不支持的,jQuery也能够兼容支持。
- 上一篇:CCTV1中央新闻联播(中央视新闻)
- 下一篇:返回列表
相关推荐
- 08-26ceshi444
- 08-26投屏投影仪怎么用(投影仪投屏器使用方法)
- 08-26自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 08-26win11平板键盘不自动弹出、win10平板模式键盘不出来
- 08-26电脑忽然严重掉帧
- 08-26只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 02-17ceshi444
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 11-27防御阵型觉醒2攻略(防御阵型觉醒通关教程)
- 11-27斗战神新区赚钱攻略(斗战神新区开服表)
- 11-27win11平板键盘不自动弹出、win10平板模式键盘不出来
- 11-27电脑忽然严重掉帧
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








