html网页制作的基本步骤(html网页制作教程视频)
发布:2025-01-22 14:42:56 82
html网页制作的基本步骤
1、在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。单击“另存为”的功能选项,显示默认保存为编码为ANSI。
2、最简单的网站的可以用多个HTML文件来组成。文件之间加上链接,就可以从一个HTML文件打开另一个HTML文件。
3、首先打开hbuilder软件,新建一个html文件,里面写入3个p标签,再在style标签中设置p标签的基本样式,包括间距,字体大小等属性:然后在style标签中用3种方法设置文字颜色,第一个p标签用16进制设置颜色。

4、在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。
如何使用html制作网页
1、方法/步骤 1 打开“记事本”软件,在记事本中输入以下代码。这是网页标题 这是网页正文 2 单击“文件”“保存”按钮。
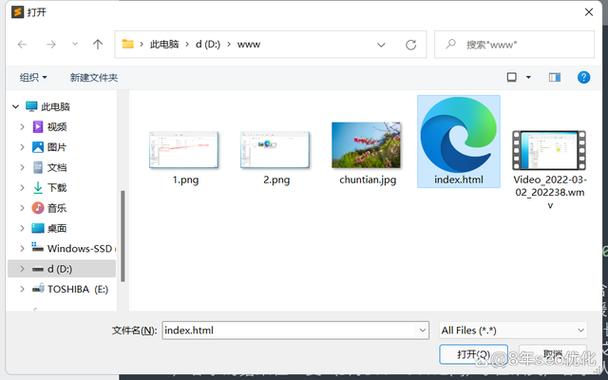
2、首先在电脑桌面空白处右键鼠标,新建“文本文档”;在新建的文本文档中输入要显示的内容;然后返回桌面,将文本文档的名称和后缀名更改为“index.html”;更改之后文件的默认打开方式会变成浏览器。
3、在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。单击“另存为”的功能选项,显示默认保存为编码为ANSI。
4、用html如何制作一个简单的网页代码?在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。

怎样用HTML制作网页
1、05运行网页 在浏览器上运行网页,如下图所示:用html如何制作一个简单的网页代码?在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。
2、用html如何制作一个简单的网页代码?在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。

3、html网页制作教程 html是编程语言之一。我们来看看html网页制作教程。01新记事本 在桌面上,新建一个记事本,如下图所示:02写代码 打开记事本,编写代码,如下图所示:03修改后缀名称 将记事本的后缀改为。
4、最简单的网站的可以用多个HTML文件来组成。文件之间加上链接,就可以从一个HTML文件打开另一个HTML文件。
5、1,可以直接新建一个.html结尾的文件,也可以打开编辑器之后,在里面新建一个文件,然后保存为.html结尾的,结果都一样。2,然后选择使用某种编辑器来打开它,如使用Notepad++编辑器来编辑它。
6、HTML属性HTML元素可以设置属性属性可以在元素中添加附加信息属性一般描述于开始标签 制作简单的网页将的网页代码输入到记事本中即可,如果想加入表格,则输入代码段即可。
html设计网页-用html如何制作一个简单的网页代码
1、用代码替换“___”。转到开始,然后选择“程序”,再选择“附件”。选择“记事本”。告诉浏览器游戏玩家正在使用哪一种语言。键入html。这是游戏玩家写下的第一个标签,它告诉电脑游戏玩家正开始写网页代码。
2、用html如何制作一个简单的网页代码?在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。
3、01新记事本 在桌面上,新建一个记事本,如下图所示:02写代码 打开记事本,编写代码,如下图所示:03修改后缀名称 将记事本的后缀改为。
4、首先打开hbuilder软件,新建一个html文件,里面写入3个p标签,再在style标签中设置p标签的基本样式,包括间距,字体大小等属性:然后在style标签中用3种方法设置文字颜色,第一个p标签用16进制设置颜色。
5、如何做一个最简单的HTML网页?单击“开始”以输入附件 打开记事本 输入 html>body>h1>Thisismyfirsthtml/h1>/body>/html> 另存为(名称。
如何用html设计网页
1、1,可以直接新建一个.html结尾的文件,也可以打开编辑器之后,在里面新建一个文件,然后保存为.html结尾的,结果都一样。2,然后选择使用某种编辑器来打开它,如使用Notepad++编辑器来编辑它。
2、用html如何制作一个简单的网页代码?在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。
3、在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。单击“另存为”的功能选项,显示默认保存为编码为ANSI。
4、html文件的编辑非常简单。您可以使用文本编辑器或编辑工具(如editplus、vim、notepad和ultraEdit等)打开它。打开后可以直接看到源代码或者编辑修改。html是网页设计和编程的基础。
- 上一篇:oa系统从哪里进入(oa系统在哪)
- 下一篇:返回列表
相关推荐
- 01-223d电影播放器合集(3d电影播放软件有哪些)
- 01-22投屏投影仪怎么用(投影仪投屏器使用方法)
- 01-22自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 01-22win11平板键盘不自动弹出、win10平板模式键盘不出来
- 01-22电脑忽然严重掉帧
- 01-22只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








