html怎么引入css(HTML怎么引入css)
发布:2025-02-02 10:44:45 65
html怎么引入css
1、内联样式、嵌入样式。内联样式:将CSS样式直接写在HTML元素的标签内部,使用style属性。嵌入样式:将CSS样式写在HTML文件的标签内部,放在标签中。
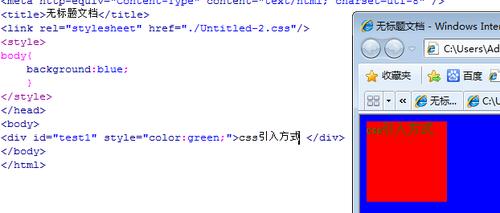
2、首先可以直接把css代码写在现有的HTML标签元素的开始标签里面,并且css样式代码要写在style=双引号中才可以,如:pstyle=color:red这里文字是红色。/p。html5使用link标签引入外围的css样式表。

3、css要怎样加到html页面里面?首先可以直接把css代码写在现有的HTML标签元素的开始标签里面,并且css样式代码要写在style=双引号中才可以,如:pstyle=color:red这里文字是红色。/p。html5使用link标签引入外围的css样式表。
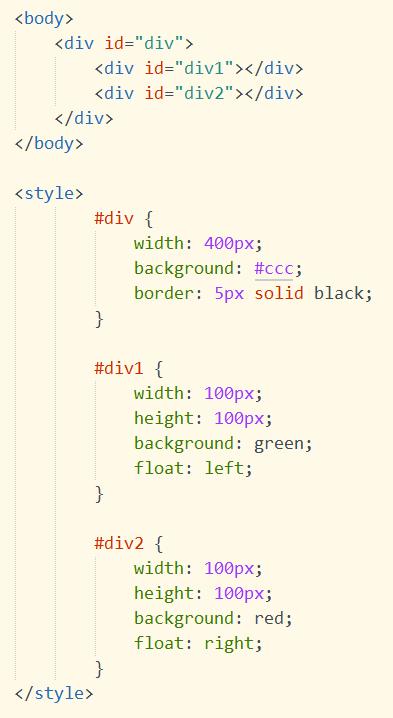
4、创建一个独立的CSS文件(通常以.css为扩展名),然后在HTML文件的标签内添加标签来引用该CSS文件。嵌入式引入方式:将CSS代码保存在独立的CSS文件中,并使用标签将其嵌入到HTML文件中。
hbuilder里css怎么引入到html

1、可以使用标签将CSS文件链接到HTML文件中。
2、打开HBuilder,点击软件顶部的文件选项,在弹出的选择中点击新建,选您要新建的文件JS,HTML,CSS等可以进行选择。输入完成后将文件进行保存,可使用Ctrl+s键保存文件,或点击红框标注出的位置也可保存文件。
3、需要设置a标签的伪类样式,具体操作方法首先打开hbuilder软件,新建一个html文件,输入一个a标签,并且设置a标签的class属性为alink:然后在head标签中设置style标签,设置a标签的宽度和高度。
css要怎样加到html页面里面
1、首先可以直接把css代码写在现有的HTML标签元素的开始标签里面,并且css样式代码要写在style=";";双引号中才可以,如:
这里文字是红色。
。2、有3种方式:分别如下:1--行间样式表(内联样式)
2--内部样式表 3--外部样式表 。- 上一篇:formula是什么意思(formula是啥意思)
- 下一篇:返回列表
相关推荐
- 02-023d电影播放器合集(3d电影播放软件有哪些)
- 02-02投屏投影仪怎么用(投影仪投屏器使用方法)
- 02-02自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 02-02win11平板键盘不自动弹出、win10平板模式键盘不出来
- 02-02电脑忽然严重掉帧
- 02-02只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








