jquery常用方法(jQuery常用方法的使用)
发布:2025-04-09 09:09:49 53
jquery常用方法
1、首先我们要用到的是console.time()和console.timeEnd()这两个成对出现的console对象的方法,该方法的用法是将他们两者之间的代码段执行并输出所消耗的执行时间,并且两者内传入的字符串命名须统一才能生效。
2、JQuery的核心的一些方法 each(callback) ';就像循环 (";Element";).length; ‘元素的个数,是个属性 (";Element";).size(); ';也是元素的个数,不过带括号是个方法 (";Element";).get(); ‘某个元素在页面中的集合。
3、最常用的,引入样式表,在样式表中编写样式,引入方式如下: 在Html头部用包起来,在这里面编写样式: { padding: 0;margin: 0 } 在标签里面直接编写行内样式。
4、使用步骤如下:jQuery给放到一个文件夹里面,方便我们待会引用这个jQuery,这里我就放到我项目的js文件夹里面。然后我们来开始编辑HTML界面代码。使用script标签把jQuery引入到我们的HTML界面。
5、 用jquery 的 load() 方法实现ajax请求格式如下:$(';#mydiv';).load(';/myrequest/url/param';)这里的 ";mydiv"; 是要加载内容的区域 /myrequest/url/param 是游戏玩家要请求的服务端的 URL. 一旦得到结果。
6、同类型的方法还有text()和val()。前者是取得所有匹配元素的内容。,后者是获得匹配元素的当前值。三者有相似的地方常用在内容的操作上。
几种jQuery查找dom的方法
1、JQuery的核心的一些方法 each(callback) ';就像循环 $(";Element";).length; ‘元素的个数,是个属性 $(";Element";).size(); ';也是元素的个数。
2、第(1)个步骤可以使用jQuery的工厂函数$()来完成。 $(html); $(html)方法会根据传入的HTML标记字符串,创建一个DOM对象,并将这个DOM对象包装成一个jQuery对象后返回。
3、jQuery中用$()方法获取的DOM元素都会返回数组 并且jQuery中有隐形迭代,有些操作游戏玩家无须去刻意循环它们。
4、【jQuery教程】获取jQuery对象方法:var $obj1=$(";.obj1";)//获取类节点var $obj2=$(";#obj2";)//获取ID节点var $obj3=$(";obj3";)//获取标签节点jQuery对象与DOM对象区别jQuery对象是属于js的数组。
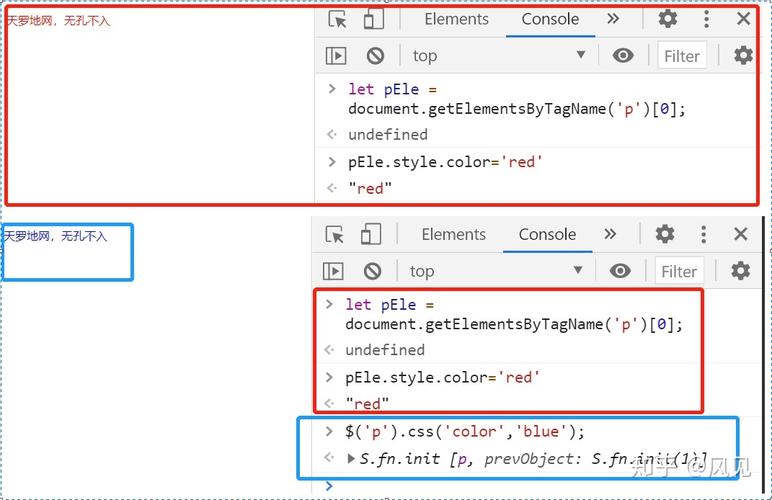
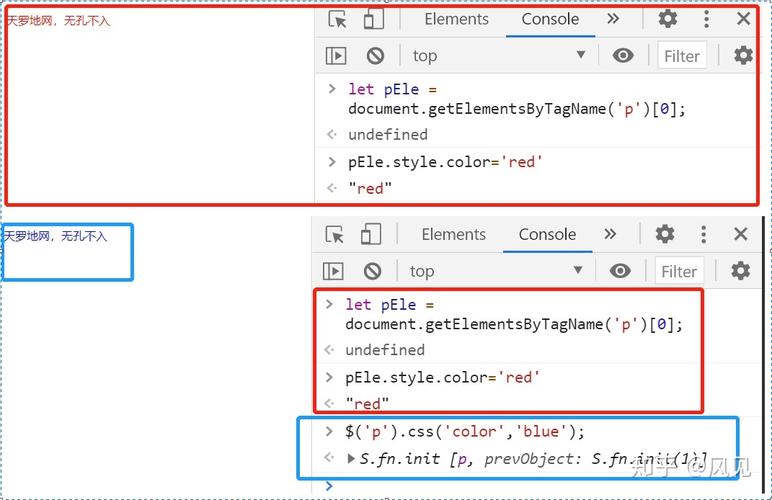
5、js中有四种获取dom的方法:根据ID获取对象:document.getElementById(ID);根据class获取对象数组:document.getElementsByClassName(";box";);根据tag获取对象数组:document.getElementsByTagName(";p";);根据name获取对象数组:document。
6、第一步:sizzle选择器基于元素的id、类、类型、属性、属性值等";查找";(或选择)HTML元素,简单的说是基于css选择器,除此之外还有一些特定的选择器。
jquery实现Ajax请求的几种常见方式总结
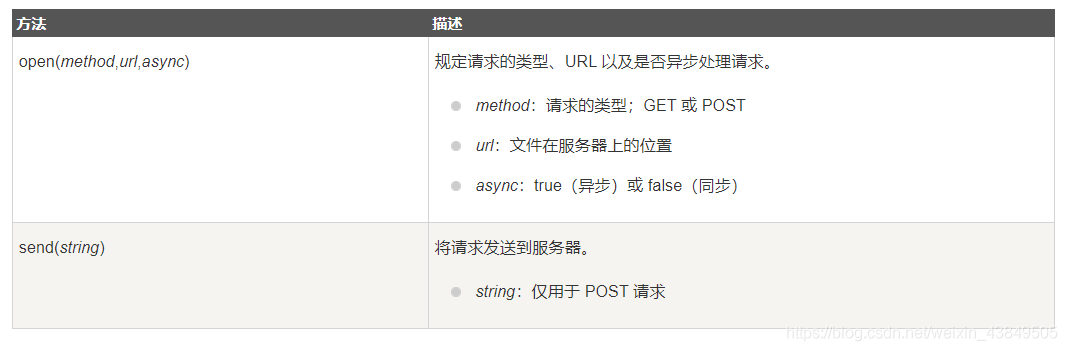
1、 用jquery 的 load() 方法实现ajax请求格式如下:$(';#mydiv';).load(';/myrequest/url/param';)这里的 ";mydiv"; 是要加载内容的区域 /myrequest/url/param 是游戏玩家要请求的服务端的 URL. 一旦得到结果。
2、然后$.get和$.getJSON这两种方法都是基于$.ajax扩展出的简略方法。.get只是指定了AJAX的请求方式是GET。相当于$.ajax({type: ';GET';});.getJSON不仅指定了AJAX的请求方式为GET,同时指定返回的数据格式是JSON。
3、请求载入信息。这是一个简单的 GET 请求功能以取代复杂 .ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 .ajax。
jQuery的使用方法
1、JQuery的安装步骤:下载相应的文件库(每一个 同一版本的JQuery文件库,都分为两个,一个是未压缩版,可查看源码,开发时使用,(jquery-js)一个是压缩版,将注释,空格均作了删除,将变量字符数删少。
2、首先在官网下载jQuery,共有两个版本。Production version - 用于实际的网站中,已被精简和压缩。Development version - 用于测试和开发(未压缩,是可读的代码)。把 jQuery 添加到您的网页。
3、方法如下:首选通过npm安装jquery npm install jquery --save在build/webpack.base.conf文件当中引入jquerymodule.exports = { ... resolve: { extensions: [';.js';, ';.vue';, ';.json';]。

4、第一步:sizzle选择器基于元素的id、类、类型、属性、属性值等";查找";(或选择)HTML元素,简单的说是基于css选择器,除此之外还有一些特定的选择器。
5、利用jQuery索引器可以取得集合中的jQuery对象。多种匹配条件的选择器并不是匹配同时满足这几个选择器的匹配条件的元素,而是将每个选择器匹配的元素合并后一起返回。
6、方法1:使用append()方法 jQuery的append()方法用于在所选元素的末尾插入一些内容。语法:参数: 此方法接受上述两个参数 ● content:它是必需参数,用于指定要在所选元素末尾插入的内容。
jquery获取到对象有哪些方法
1、父窗口中操作iframe $(window frames[";iframeChild";] document) //假如iframe的id为iframeChild 在子窗口中操作父窗口 $(window parent document) 接下来就可以继续获取iframe内的dom了 获取iframe内的dom对象有两种方法 $。
2、游戏玩家可以用jquery的html添加进去这样的字符串给游戏玩家的某个dom的对象${requestScope.游戏玩家request中的pram的名字}这个要以文本的形式加进去,这个不是jquery的内容,属于el表达式。
3、jQuery(';#target_obj_id';);则,若需要判断id为target_obj_id是否存在的话。
4、ps 如果想把jquery对象装换为js对象可以用以下方法 1 var obj = $(';#xx';)[0] 获得dom对象 2 对于数组 var obj = $(';.xx';).each(function(){ alert(this)//这里 this获得的就是每一个dom对象 如果需要jquery。
jquery的引用方式有几种分别是什么
1、需要准备的材料分别有:电脑、html编辑器、浏览器。打开html编辑器,新建html文件,例如:index.html。
2、PHP不使用jquery,无法调用它。jquery的引用由javascript完成,按照一般html的格式要求。
3、Jquery是一种简洁快速的js框架,并且可以使用js去查询和控制页面控件,jQuery提倡用更少的代码去做更多的事情,把jQuery封装在js代码当中,并且拥有简便的设计模式,从而实现优化文档和动画设计交互。
4、vue引入js文件的方法有三种分别是:在vue-cli webpack全局中引入jquery,通过vue组件来引入js文件,通过单vue页面引用内部js文件。

jquery文档处理有哪些
1、jQuery的语法设计可以使开发者更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。除此以外,jQuery提供API让开发者编写插件。
2、event.data 包含当前执行的处理程序被绑定时传递到事件方法的可选数据 event.delegateTarget 返回当前调用的 jQuery 事件处理程序所添加的元素 event.isDefaultPrevented() 返回指定的 event 对象上是否调用了 event.prev。
3、第一步:sizzle选择器基于元素的id、类、类型、属性、属性值等";查找";(或选择)HTML元素,简单的说是基于css选择器,除此之外还有一些特定的选择器。

4、可用于简化事件处理,HTML文档遍历,Ajax交互和动画,以便快速开发网站。目的是让开发者更容易地在网站上使用JavaScript。它不是一种单独的编程语言,与JavaScript一起工作。使用jQuery,将用更少的资源做更多的事情。
- 上一篇:reactor怎么读(reactive怎么读)
- 下一篇:返回列表
相关推荐
- 04-093d电影播放器合集(3d电影播放软件有哪些)
- 04-09投屏投影仪怎么用(投影仪投屏器使用方法)
- 04-09自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 04-09win11平板键盘不自动弹出、win10平板模式键盘不出来
- 04-09电脑忽然严重掉帧
- 04-09只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








