input属性有哪几个属性值(input的属性值)
发布:2025-04-24 09:08:55 91
input属性有哪几个属性值
1、【推荐课程:HTML5教程】input类型的属性email属性:适用于包含 e-mail 地址的输入域,在提交表单时,会自动验证 email 域的值。
2、number:用于输入数字,可以设置最大、最小值和步长等属性。date:用于选择日期,可以设置日期的格式和范围等属性。email:用于输入邮箱地址,可以进行邮箱地址格式的验证。tel:用于输入电话号码,可以进行号码格式的验证。
3、EditText的InputType属性,可以在代码中设置,也可以预先在xml中定义 设置EditText的InputType属性,最简单省事的办法就是在定义EditText的xml中直接设置。
4、input有许多属性。
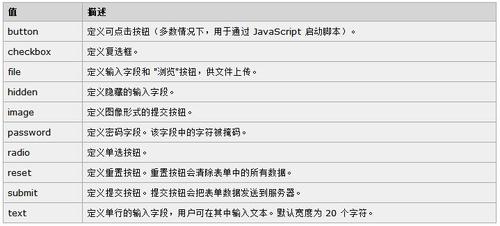
5、 标签用于搜集用户信息,可以根据不同的 type 属性值来确定输入的字段是文本字段、复选框还是掩码后的文本控件、单选按钮、按钮等等。
6、属性值 描述 button 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。checkbox 定义复选框。file 定义输入字段和 ";浏览";按钮,供文件上传。hidden 定义隐藏的输入字段。
HTML5中的input类型包含哪些属性
1、在 HTML 中,input 标签是用于创建表单元素的标签之一,可以用来接收用户输入的数据。input 标签中常用的 type 属性有以下几种:text:用于输入单行文本数据,例如用户名、密码等。
2、input标签的type属性有text,button,password,checkbox,radio,submit,reset,实现用户写入文本,按钮自定义文字,密码创建,复选选择,单选选择,提交信息,重置信息。
3、其中,“<”这个标签后紧跟着的单词就是这个标签的名字,在标签名后面的,是该标签的属性,标签名与属性之间用空格隔开,如题,input是标签,这个标签是输入框,type是属性,顾名思义,type指的是类型。
4、在HTML5中,为input元素新增了以下一些type属性值:color:用于指定颜色的控件。date:用于输入日期的控件(年,月,日,不包括时间)。month:用于输入年月的控件,不带时区。
5、基本介绍input是HTML中的一个基本元素,用于创建用户可以输入文本的表单控件。它有许多属性,比如type、name、value等,其中type属性定义了输入框的类型,如文本、密码、复选框、单选按钮等。
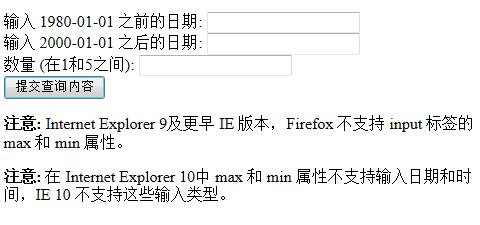
6、一个简单的 HTML 表单。
input属性有哪几个属性值
1、属性值 描述 button 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。checkbox 定义复选框。file 定义输入字段和 ";浏览";按钮,供文件上传。hidden 定义隐藏的输入字段。
2、number:用于输入数字,可以设置最大、最小值和步长等属性。date:用于选择日期,可以设置日期的格式和范围等属性。email:用于输入邮箱地址,可以进行邮箱地址格式的验证。tel:用于输入电话号码,可以进行号码格式的验证。
3、value value 规定 input 元素的值。其中type属性最为常用,常见属性有:button 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。checkbox 定义复选框。
4、input有许多属性。
input标签的六大属性分别是什么

1、input有许多属性。
2、1)name。该属性用于指定用来保存用户输入文本的变量和名称。定义name属性后WML将根据该属性也即变量名,为即将输入的文本实体对象与之存储空间,以便接收用户输入。2)title。
3、【推荐课程:HTML5教程】input类型的属性email属性:适用于包含 e-mail 地址的输入域,在提交表单时,会自动验证 email 域的值。
4、value value 规定 input 元素的值。其中type属性最为常用,常见属性有:button 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。checkbox 定义复选框。
5、input标签的type属性有text,button,password,checkbox,radio,submit,reset,实现用户写入文本,按钮自定义文字,密码创建,复选选择,单选选择,提交信息,重置信息。
6、在input标签中没有for属性。游戏玩家找的可能是这些,如下:属性:form 值:formname 描述:规定输入字段所属的一个或多个表单。属性:formaction 值:URL 描述:覆盖表单的 action 属性。
input标签有那些属性
1、 checked :规定此 input 元素首次加载时应当被选中。
2、是标签,input的属性有type,name,value等。
3、您好,HTML内的input标签属性如下:maxlength:规定输入字段中的字符的最大长度。比如设置为3,则只能输入三个汉字或字符 size:定义输入字段的宽度。
4、2)title。该属性用于input元素的标签,通常是位于输入框前的提示信息。3)type。用于指定文本输入区的类型,有text和password两种选择。默认值为text,指定的用户可以输入文本,而且输入的文本会同时逐渐响应并显示在浏览器中。
5、input标签的type属性有text,button,password,checkbox,radio,submit,reset,实现用户写入文本,按钮自定义文字,密码创建,复选选择,单选选择,提交信息,重置信息。
input标签有哪些属性
1、在input标签中没有for属性。游戏玩家找的可能是这些,如下:属性:form 值:formname 描述:规定输入字段所属的一个或多个表单。属性:formaction 值:URL 描述:覆盖表单的 action 属性。
2、属性值 描述 button 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。checkbox 定义复选框。file 定义输入字段和 ";浏览";按钮,供文件上传。hidden 定义隐藏的输入字段。
3、是标签,input的属性有type,name,value等。
4、2)title。该属性用于input元素的标签,通常是位于输入框前的提示信息。3)type。用于指定文本输入区的类型,有text和password两种选择。默认值为text,指定的用户可以输入文本,而且输入的文本会同时逐渐响应并显示在浏览器中。
5、【推荐课程:HTML5教程】input类型的属性email属性:适用于包含 e-mail 地址的输入域,在提交表单时,会自动验证 email 域的值。
6、在 HTML 中,input 标签是用于创建表单元素的标签之一,可以用来接收用户输入的数据。input 标签中常用的 type 属性有以下几种:text:用于输入单行文本数据,例如用户名、密码等。
inputtype有哪些值分别代表什么意义

1、是该标签的属性,标签名与属性之间用空格隔开,如题,input是标签,这个标签是输入框,type是属性,顾名思义,type指的是类型,作用是指定这个输入框的类型,text是type的值,是文本的意思,指的是该输入框为文本框。
2、只能为中文(有闪动)
3、设置文本框(文本域)的类型。
- 上一篇:cooleditpro录音教程(cooledit录音简易教程)
- 下一篇:返回列表
相关推荐
- 04-243d电影播放器合集(3d电影播放软件有哪些)
- 04-24投屏投影仪怎么用(投影仪投屏器使用方法)
- 04-24自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 04-24win11平板键盘不自动弹出、win10平板模式键盘不出来
- 04-24电脑忽然严重掉帧
- 04-24只输入真实姓名找人抖音、只输入真实姓名找人抖音怎么弄
- 站长推荐
- 热门排行
-
1

最后的原始人腾讯版下载-最后的原始人腾讯版2023版v4.2.6
类别:休闲益智
11-18立即下载
-
2

坦克世界闪击战亚服下载-坦克世界闪击战亚服2023版v2.1.8
类别:实用软件
11-18立即下载
-
3

最后的原始人37版下载-最后的原始人37版免安装v5.8.2
类别:动作冒险
11-18立即下载
-
4

最后的原始人官方正版下载-最后的原始人官方正版免安装v4.3.5
类别:飞行射击
11-18立即下载
-
5

砰砰法师官方版下载-砰砰法师官方版苹果版v6.1.9
类别:动作冒险
11-18立即下载
-
6

最后的原始人2023最新版下载-最后的原始人2023最新版安卓版v3.5.3
类别:休闲益智
11-18立即下载
-
7

砰砰法师九游版下载-砰砰法师九游版电脑版v8.5.2
类别:角色扮演
11-18立即下载
-
8

最后的原始人九游版下载-最后的原始人九游版微信版v5.4.2
类别:模拟经营
11-18立即下载
-
9

汉家江湖满v版下载-汉家江湖满v版2023版v8.7.3
类别:棋牌游戏
11-18立即下载
- 推荐资讯
-
- 10-12魅影直播平台(新互动直播体验)
- 02-173d电影播放器合集(3d电影播放软件有哪些)
- 10-12歪歪漫画韩漫在线观看免费(免费漫画vip)
- 10-12羞羞漫画❤️免费登录入口(揭秘成人漫画平台的魅力与挑战)
- 10-12魅影直播app(魅影1.8直播地址)
- 11-18神魔大陆鱼竿在哪买(神魔大陆怀旧版)
- 11-21投屏投影仪怎么用(投影仪投屏器使用方法)
- 11-23侠盗飞车4自由城(侠盗飞车圣安地列斯秘籍)
- 11-23自动检测删除微信好友软件—自动检测删除微信好友软件免费
- 11-25战争机器v1.2修改器(战争机器5十一项修改器)
- 最近发表
-
- 战天下手游下载-战天下手游免安装v2.9.1
- 王者英雄之枪战传奇0.1折版下载-王者英雄之枪战传奇0.1折版老版本v7.2.6
- 僵尸逃亡大作战下载-僵尸逃亡大作战安卓版v6.3.6
- 天道只手遮天下载-天道只手遮天安卓版v2.4.7
- CSGO开箱模拟器手机版下载-CSGO开箱模拟器手机版免费版v6.9.4
- 大侠式人生重制版下载-大侠式人生重制版免安装v3.2.2
- 全民iwanna中文版下载-全民iwanna中文版最新版v5.7.6
- 点亮城市无限金币无限钻石2024下载-点亮城市无限金币无限钻石2024安卓版v6.5.4
- 全民iwanna手机版下载-全民iwanna手机版苹果版v5.8.2
- 梦幻魔法屋2024最新版下载-梦幻魔法屋2024最新版怀旧版v8.4.4








